西オーストラリア州で兼業農家をしております、ナイーブMEです👩🌾
ブログ超初心者だった私が、ブログをはじめて1ヶ月と1週間ほど経ちました。
自分がブログを始めるまで、人のブログはほとんど読んだことがありませんでした。
ブログ=日記
と思っていたくらいです。
実際、ブログ開始1週間の私のブログはただの日記でした。
私はただの初心者ではなく、超初心者です。
私の生活は、兼業農家であるゆえに移動生活でして、座ってブログをがっつり書く時間がそんなにありません。
移動時間や仕事の合間のスキマ時間に書いているので、文章が途中で止まって、翌日の5分だけ再び続きを書くなんてことも多々。
そのため、文章全体がたまにおかしくなることも。。。
それでも、はじめもうちは文章を書くのが楽しくて、時間があれば書いていました。
2週間くらいしてから、人様のブログを読むようになりました。
そして、そこでカスタマイズされたブログを見て、
『私も自分らしいカスタマイズしたい!!』
と思うようになりました。
例のごとくスキマ時間にあれこれ調べてみました。
«初心者でも簡単!コピペでカスタマイズ »みたいなタイトルを見つけて読んでみるも、
私はブログの超初心者なので、
なんでコピペ??
HTML? CSS??
コードを貼る???
意味不明でした。。。
ここに、私の失敗したこと、そんな私でも何とかなったカスタマイズを記しておきます。
まず・・・
HTML? CSS??
はじめのうちはスマホアプリからブログを投稿していたので、HTML の存在さえも気づきませんでした。
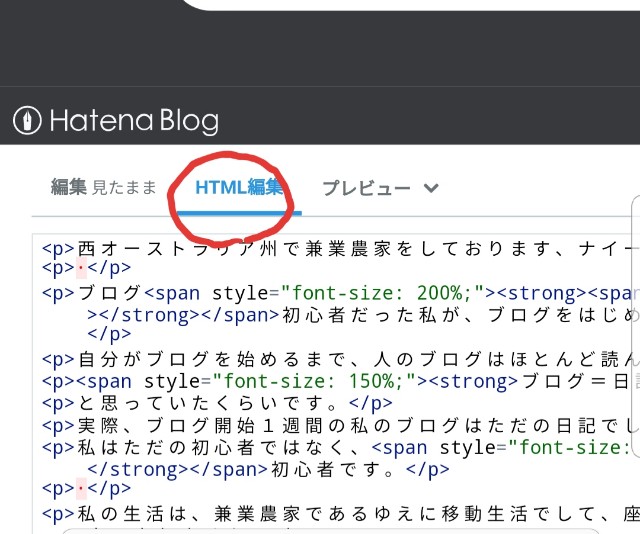
ある日パソコンからブログを書いていると、上の方の『HTML編集 』のタブが目に入り、気になってポチッとクリックすると・・・
私の文以外に暗号のような文字列が😵!!!!
『映画とかで見たことある、コードってやつ?!』と思い、何故だか不安な気持ちになりました😨
HTML についてネットで調べてみたけど、全く意味不明。。。
現在の解釈では、ブログの見栄えを良く ( 文字に色を付けたり、大きさを変えたりする )のにはコードが必要で、そのコードだと思っています。
例えば、赤い太文字を紙に書くには
道具として『パレット・筆・赤インク』が必要ですよね。
HTML はこの道具を暗号化して書かれているコードと解釈しております。
CSSとは、その暗号を貼るスペース。
ブログ先輩たち、こんな解釈でいいのでしょうか?!
とりあえずこの程度の解釈で、今のところは何とかなっています👍
見出しって何?!
『見出し=文字が大きくなる&太字』
という意味だけだと思っていました。
上で述べたよう、私はスキマ時間にブログを少しずつ書くので、基本的にスマホアプリで文を書きます。
そして、文字を大きくしたいときは何も考えず『見出し』を使っていました。
パソコンで編集するときは『文字の大きさ』を使い、色も変えれるし便利だなぁなんて思っていました。
でも、プレビューを見たら『見出し』と『文字の大きさ』では文字の大きさが違うんです。
でも、文字を強調したいだけだし、『ま、いっか!』とくらいにしか思っていませんでした。
そして最近、『見出し』のカスタマイズに興味を持ち、『コピペで簡単!』みたいな記事から拝借した見出しカスタマイズを使ってみたところ・・・
わけも分からず『見出し』を文中に入れ込んでいたので、過去記事がハチャメチャに💦
慌てて過去記事を修正中ですが、まだ終わりそうにもありませんので、過去記事を読んだ方はお許しください😓
絵文字だらけは意味不明
はじめの頃は、ブログの文章をスマホのメモ帳機能に書き溜めていました。
文中には絵文字をふんだんに使い、ブログにはそのままコピペしていました。
スマホでブログを読むぶんには気付きませんでしたが、パソコンには絵文字は白黒で表示され全然かわいくありません。
しかも、パソコンに反映されない絵文字は白い四角 " □ " で表示されるので意味不明。
これも過去記事を修正していかないといけませんが、時間がかかるのであしからず。
情報のつまみ食いですべて中途半端
スキマ時間に少し試しては仕事をしている状態なので、すべてが中途半端です。
しかも情報源を覚えていないという・・・
まとめて時間があったときに、前から気になっていた有料版、Googleアドセンス、アナリティクス、カスタマイズを導入したはいいものの、どれも使いこなせていません。
『時間があるから、とりあえず』という気持ちでやってみましたが、ゆっくりでいいのでひとつずつ理解しながら導入していくことをおすすめします。
超初心者の私が実践しているカスタマイズ
私のカスタマイズを紹介する前に、カスタマイズしたくなったきっかけをお話しします。
初期設定はパソコンからして、デザインテーマ選びでは超初心者の私はもちろん公式テーマから選びました。
“Journal-Pink ”というのを選び、それなりに気に入っていました。
でも、ある日気づきました。
スマホにはテーマが反映されていない!!!
しかも、私と同じ時期にはじめたブロガーさんのデザインにも同じように、パソコンではそれなりにデザインがあるのに、スマホでは表示されていないのです!!

特に赤丸で囲った部分がたくさんの人と同じでした。
これはどうしたことかとネットで調べると、スマホに反映されるものとされないものがあることに気づきました。
” レスポンシブデザイン” のテーマだとスマホに反映されるそうな。
調べた結果、シンプルで分かり易いと言われている " Minimalism" にしました!
これだと、というかこれ以外試していないので他を知りませんが、パソコンで設定したヘッダの写真がスマホ用にも反映されています!!
これが出来たときは、ものすごくうれしかったです!!!
その後は調子に乗って、メニューバーや見出し、蛍光ペンマーカーなどに挑戦しましたが、なぜか何も起こらず諦めました。
3時間かけてできたことは、
・テーマをMinimalistに変更。
・フッターに写真を入れ込む
・ブログ名のフォントを調整する
だけでした。
色んなところから情報を掻い摘んだので、正直わけが分からず、CSSのところはどれがどれのコードだかもさっぱりです。。。
私でもできた手順を紹介。
- テーマストアでMinimalist をダウンロードする。ストアはこちら→http://blog.hatena.ne.jp/-/store/theme/
- Minimalist に設定したら、ダッシュボード→デザイン→スパナマーク→ヘッダ→ファイルをアップロード

- ここで、タイトル画像を決められます!!

ただし、写真の全体は使えず縮尺するのではなく、細長くトリミングすることになるので、選ぶ写真には気をつけましょう。 - タイトルのフォントを変えたいときは、2の写真の左下の『デザイン CSS 』に、フォント変更のHTML コードを入れるだけ!
この4の作業がHTML やCSS ご分からない超初心者には辛いですが、私はこのお方のサイトで出来ました!!
https://www.a-s-blog.com/entry/2017/06/21/200000
ちなみに、2で示した写真の左中に『タイトル下』にはなんかゴニョニョ書いてありますが、自分で何かコピペしたのか自動的に貼ってあったのかは不明です・・・
以上が、私の失敗と実践です。
わけが分からずに足掻いていると、ぼんやりと分かってくることもあります!
今後のやりたいカスタマイズは、
- 蛍光ペン
- 見出しを3種類
- メニューバー
超初心者の私には分からないことだらけですが、きっとブログをやっているみなさんは、みなさんのレベルなりに理解できないことがあったりするのではと思います。
でも諦めず、がんばりましょう!
特に超初心者のみなさん!!!